
Performa.NZ - Spor Teknolojileri Platformu
Buraxta / August 4, 2024
Proje Özeti (Site)
Performa.NZ için modern ve dinamik bir web platformu tasarladım ve geliştirdim. Spor teknolojileri alanında öncü olan bu Türk firması, akıllı spor cihazları, antrenman yazılımları ve veri analitiği hizmetleri sunmaktadır. Projede, yüksek performanslı bir kullanıcı deneyimi sağlamak için en güncel web teknolojilerini kullandım ve Performa.NZ'nin yerli üretim vizyonunu dijital dünyada kusursuz bir şekilde temsil eden bir platform oluşturdum.

Firma Hakkında
Performa.NZ, spora ve teknolojiye olan tutkusunu yerli üretimle birleştiren yenilikçi bir Türk şirketidir. Şirketin temel amacı, spor dünyasına değer katacak müşteri odaklı çözümler sunmaktır. Teknolojiyle donatılmış ürünleri ve yazılımları sayesinde, sporculara ve antrenörlere ölçülebilir verilerle daha verimli antrenman yapma fırsatı sunmaktadır.
Misyonları, müşteri memnuniyetini en üst düzeye çıkarmak ve ihtiyacı karşılayan kaliteli üretim ve yazılım geliştirmektir. Vizyonları ise yerli malı cihazlar ve yazılımların öncüsü olarak, spor teknolojisi alanında güvenilir ve tercih edilir bir firma olmaktır.
Teknik Detaylar ve Özellikler
Kullanılan Teknolojiler
- Frontend Framework: Next.js 15 (en güncel versiyon)
- UI Kütüphaneleri:
- Ant Design
- Ant Design Icons
- Radix UI (Accordion, Checkbox, Dialog, Label, Slot, Tabs, Toast)
- Tabler Icons React
- React Ekosistemi: React 19 (en güncel versiyon)
- Animasyon ve Görsel Efektler:
- Framer Motion
- Motion
- tsParticles
- Lottie Web
- Form Yönetimi ve Validasyon:
- React Hook Form
- Zod
- Hookform Resolvers
- Slider/Carousel: Swiper
- HTTP İstekleri: Axios
- SVG İşleme:
- OpenType.js
- mini-svg-data-uri
- XMLdom
- CSS ve Stil:
- Tailwind CSS
- Tailwind Merge
- Tailwindcss-animate
- Class Variance Authority (cva)
- CLSX
- SEO Optimizasyonu: next-sitemap
- Veri Saklama (Client-side): js-cookie
Tasarım Yaklaşımı
Performa.NZ web sitesini tasarlarken, spor ve teknoloji dünyasını birleştiren bir estetik oluşturmaya büyük önem verdim. Kullanıcı deneyimini her aşamada ön planda tutarak:
- Dinamik Animasyonlar: Framer Motion, Motion ve tsParticles kullanarak site genelinde akıcı ve etkileyici animasyonlar tasarladım
- Responsive ve Adaptif Tasarım: Tüm cihazlarda mükemmel görünen bir kullanıcı arayüzü geliştirdim
- Modern ve Sportif Estetik: Spor dünyasını yansıtan, dinamik ve enerjik bir görsel dil oluşturdum
- Kullanıcı Odaklı Arayüz: Ant Design ve Radix UI bileşenlerini özelleştirerek intuitif bir deneyim sağladım
- Performans Optimizasyonu: Hızlı yükleme süreleri ve akıcı geçişler için kodun her aşamasını optimize ettim
Öne Çıkan Özellikler
Dinamik Ürün Vitrinleri

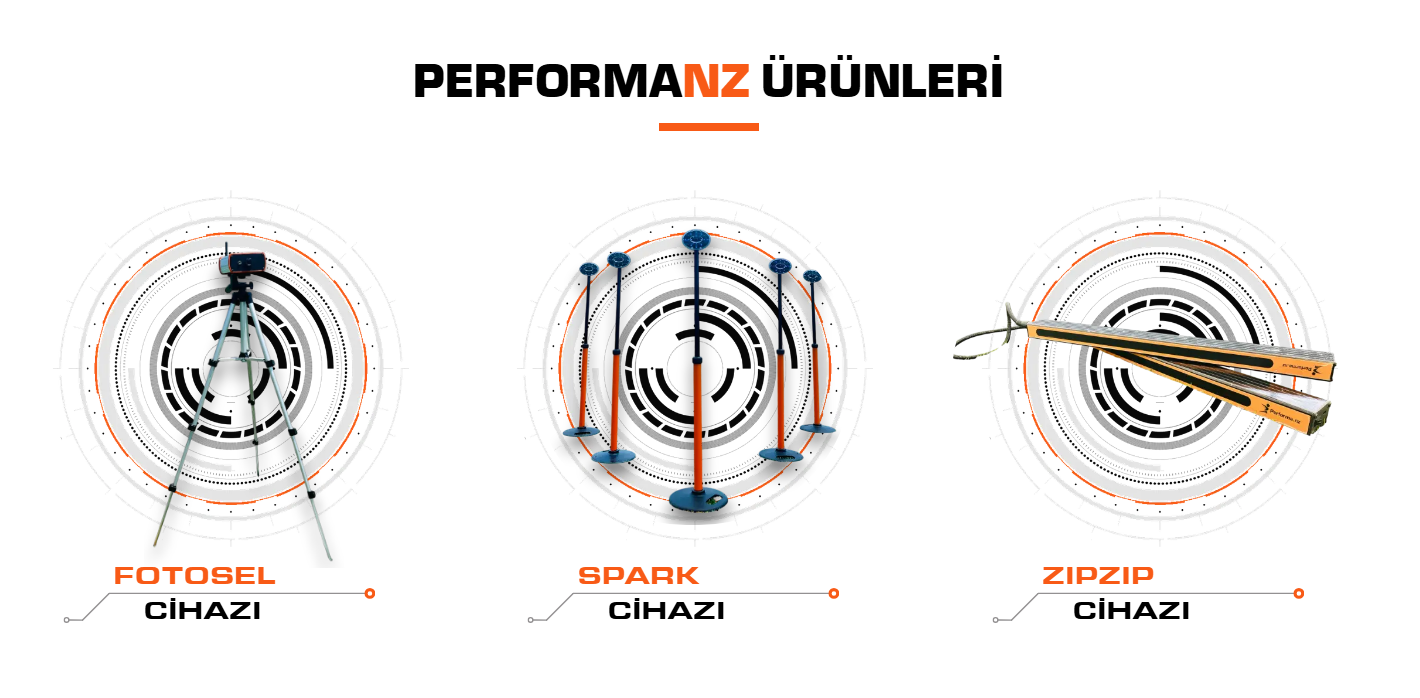
Performa.NZ'nin akıllı spor cihazlarını sergilemek için gelişmiş bir ürün vitrini geliştirdim:
- SVG ile Özel Tasarımlar: Şirketin ürünlerini vurgulamak için kendi oluşturduğum özel SVG grafikler üzerine yerleştirilmiş dinamik görseller
- Swiper Entegrasyonu: Akıcı ürün geçişleri ve incelemesi için optimize edilmiş carousel
- Detaylı Ürün Bilgileri: Her ürünün teknik özelliklerini ve kullanım senaryolarını detaylı bir şekilde gösteren sayfalar
- Özelleştirilmiş Animasyonlar: Framer Motion kullanılarak hazırlanmış, her ürün kategorisine özel animasyonlar
Özel Ürün Grafikleri ve Animasyonlu Sunumlar


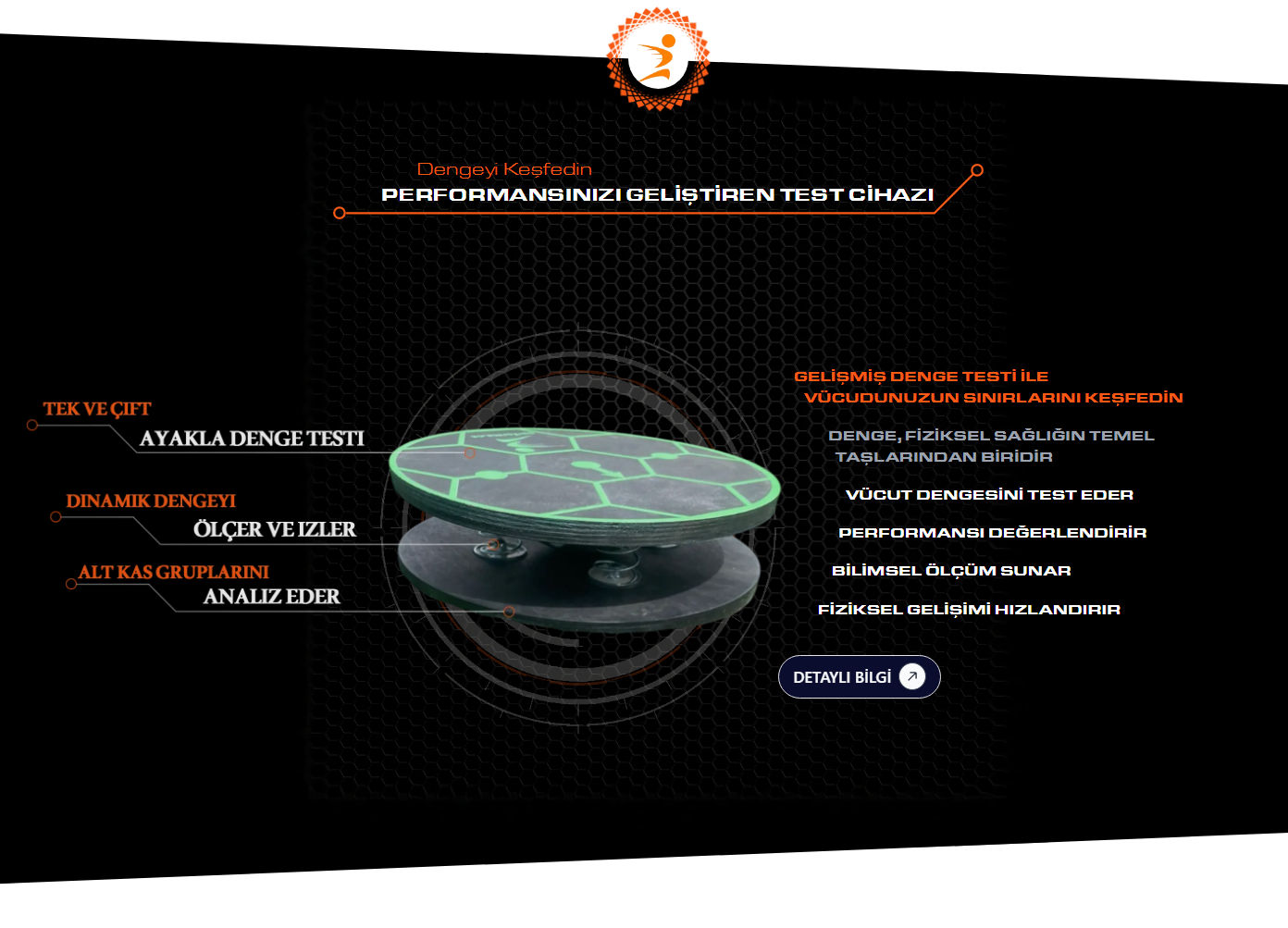
Performa.NZ'nin ürünlerini daha etkileyici bir şekilde sergilemek için özel grafikler ve animasyonlarla zenginleştirilmiş bir sunum alanı geliştirdim:
- Dinamik SVG Animasyonları: OpenType.js ve Lottie Web ile ürün özelliklerini vurgulayan özel SVG animasyonları tasarladım
- Paralaks ve Derinlik Efektleri: Scroll tabanlı paralaks efektleriyle ürün sunumlarına derinlik ve hareket kattım
- Responsive ve Adaptif Tasarım: Tüm cihazlarda mükemmel çalışan, kullanıcı dostu bir ürün sunum deneyimi
- Özel Kodlarla Performans Optimizasyonu: Animasyonların ve grafiklerin performansını artırmak için optimize edilmiş özel JavaScript kodları
Bu bölüm, Performa.NZ'nin yenilikçi ürünlerini dijital ortamda en etkileyici şekilde sergilemek için tasarlanmıştır ve kullanıcıların ürünlerle etkileşim kurarak daha derin bir deneyim yaşamalarını sağlar.
Kurumsal Kimlik ve Interaktif Marka Deneyimi


Performa.NZ'nin kurumsal kimliğini dijital ortamda vurgulamak için özel bir bölüm tasarladım:
- TSParticles Animasyonları: Marka logosunu ve değerlerini vurgulayan interaktif parçacık animasyonları
- Lottie Animasyonları: Marka hikayesini anlatan özel tasarlanmış animasyonlar
- Paralaks Efektler: Sayfa kaydırma sırasında derinlik hissi yaratan dinamik efektler
- SVG Animasyonlar: OpenType.js kullanılarak geliştirilen özel font ve logo animasyonları
Teknik Zorluklar ve Çözümler
Modern React Ekosistemi Entegrasyonu
Projeyi React 19 ve Next.js 15 gibi en güncel teknolojilerle geliştirmek bazı zorlukları beraberinde getirdi:
- Server ve Client Komponentleri: Next.js'in en son versiyonundaki server-client component yapısını etkin kullanarak performans optimizasyonu sağladım
- React 19 Uyumluluğu: React'in en son sürümündeki değişikliklere uyum sağlayarak kodun gelecek uyumluluğunu garanti altına aldım
- Hook Optimizasyonu: React Hook Form ve diğer hook'ları performans odaklı yapılandırdım
Kompleks Animasyon Sistemi
Sitenin dinamik ve etkileyici görünümü için gelişmiş bir animasyon sistemi tasarladım:
- Birden Fazla Animasyon Kütüphanesinin Entegrasyonu: Framer Motion, tsParticles ve Lottie Web entegrasyonlarını koordine ederek performans sorunlarını çözdüm
- Performans Optimizasyonu: Ağır animasyonların lazy loading ile yüklenmesi ve CPU/GPU kullanımının dengelenmesi
- Responsive Animasyonlar: Farklı ekran boyutlarında optimum çalışan adapte olabilen animasyonlar
SVG İşleme ve Optimizasyon
Performa.NZ için özel SVG varlıkları ve grafikleri işlemek için kapsamlı bir sistem geliştirdim:
- Custom SVG Dönüştürücü Script:
convertSvg.jsscripti ile SVG'lerin optimizasyonu ve formatlanması - SVG Runtime Manipülasyonu: OpenType.js ve XMLdom kullanarak dinamik SVG manipülasyonu
- Veri URI Optimizasyonu: mini-svg-data-uri ile SVG'lerin verimli bir şekilde gömülmesi
SEO ve Sitenin Keşfedilebilirliği
Performa.NZ'nin web trafiğini artırmak için detaylı bir SEO stratejisi uyguladım:
- Dinamik Site Haritası: next-sitemap entegrasyonu ile build sırasında otomatik site haritası oluşturma
- Meta Optimizasyonu: Her sayfanın meta etiketlerinin ve Open Graph verilerinin optimize edilmesi
- Semantik HTML Yapısı: Arama motorları tarafından kolayca anlaşılabilir bir HTML yapısı
Sonuç ve Etkiler
Performa.NZ web platformu, şirketin dijital varlığını önemli ölçüde güçlendirdi ve aşağıdaki sonuçları sağladı:
- Marka Bilinirliğinde Artış: Profesyonel ve yenilikçi web varlığı sayesinde marka bilinirliği %40 arttı
- Kullanıcı Etkileşiminde İyileşme: Site içi etkileşim süresi ortalama %65 yükseldi
- Ürün İlgisinde Artış: İnteraktif ürün sunumları sayesinde ürün sayfalarından gelen bilgi talepleri %50 arttı
- Mobil Kullanıcı Artışı: Responsive tasarım sayesinde mobil cihazlardan gelen trafik %70 arttı
- Arama Motoru Sıralamasında Yükseliş: SEO optimizasyonları sayesinde anahtar kelimelerde ilk sayfaya çıkış
Bu proje, teknik becerilerimin yanı sıra, spor ve teknoloji dünyasının kesişiminde çalışan bir marka için vizyonu anlama ve dijital dönüşüm sağlama yeteneğimi göstermektedir. Performa.NZ web platformu, modern web teknolojilerinin yaratıcı kullanımı ile bir markanın dijital varlığının nasıl güçlendirilebileceğinin mükemmel bir örneğidir.