
OrthoOrigin - Şeffaf Plak Tedavisi ve E-Ticaret Platformu
Buraxta / August 5, 2024
Proje Özeti (Site)
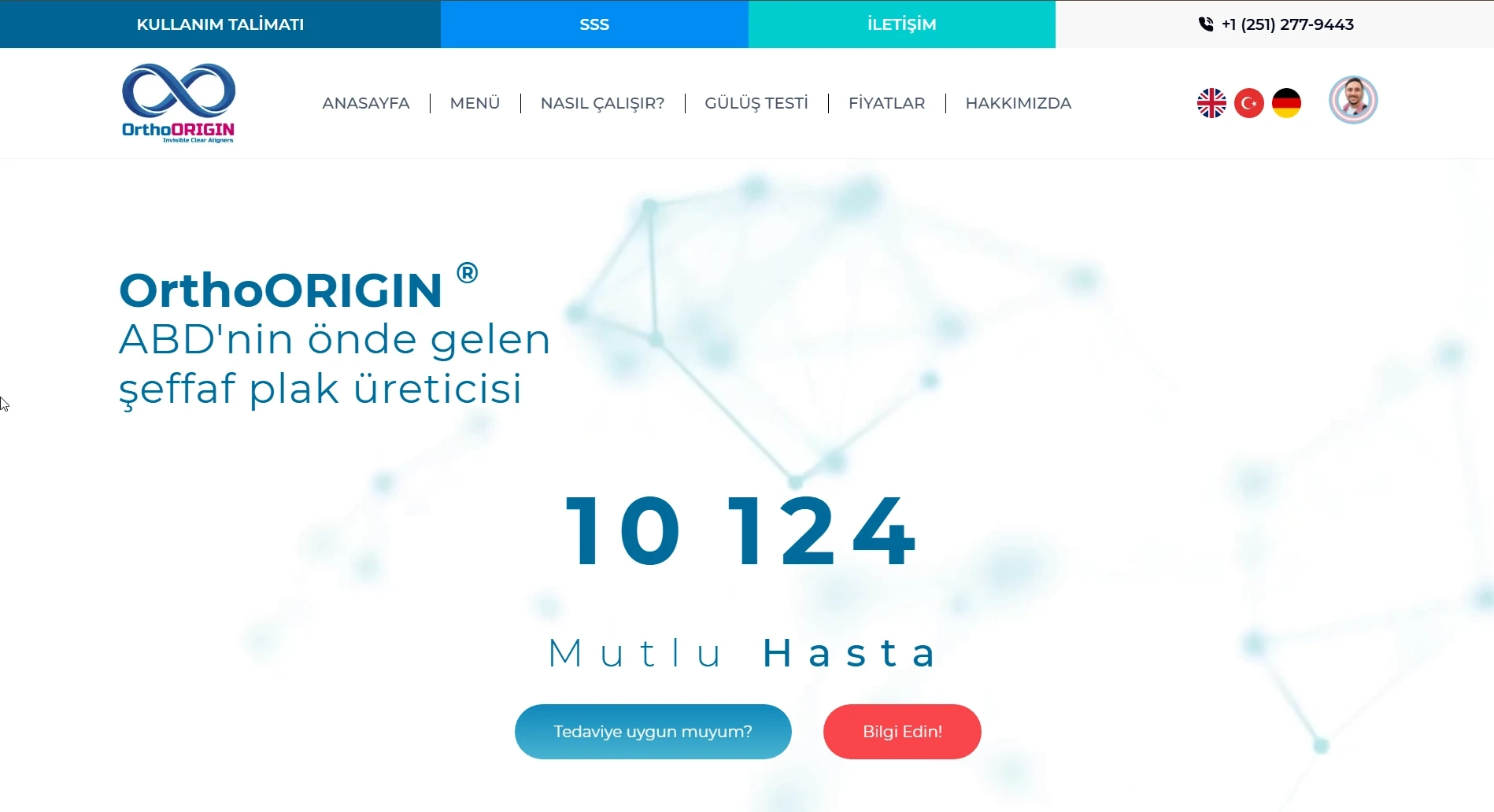
OrthoOrigin için kapsamlı bir full-stack e-ticaret web uygulaması tasarladım ve geliştirdim. Bu platform, şeffaf plak tedavisi (aligner) üreten ve dünya çapında satış yapan bir firmanın ihtiyaçlarını karşılamak üzere özel olarak tasarlandı. Üç dil desteği (next-intl ile), detaylı admin yönetim paneli, tedavi uygunluk testi, Stripe ile güvenli ödeme sistemi ve daha birçok özel fonksiyonellik barındıran bu proje, teknik kapasitemin ve tasarım anlayışımın en iyi örneklerinden biridir.

Aligner Nedir?
Alignerlar (şeffaf plaklar), geleneksel metal tellere alternatif olarak kullanılan, çıkarılabilir ve neredeyse görünmez ortodontik aparatlardır. 3D tarama teknolojisi kullanılarak hastanın dişleri için özel olarak üretilir ve tedavi sürecinde kademeli olarak dişleri düzeltir. Estetik görünümleri ve kullanım rahatlığı nedeniyle, özellikle yetişkinler arasında geleneksel ortodontik tedavilere göre daha popüler hale gelmiştir.
Teknik Detaylar ve Özellikler
Kullanılan Teknolojiler
- Frontend: Next.js 14, TypeScript, Tailwind CSS, Framer Motion
- Backend: Next.js Server Actions, Prisma ORM
- Veritabanı: PostgreSQL (Prisma Client ile yönetilen)
- Kimlik Doğrulama: NextAuth.js v5 beta
- E-ticaret Altyapısı: Özel geliştirilmiş ürün yönetimi, sepet sistemi
- Ödeme Sistemi: Stripe API entegrasyonu (@stripe/react-stripe-js, @stripe/stripe-js)
- Çok Dilli Yapı: next-intl entegrasyonu ile üç farklı dil desteği
- Medya Yönetimi: Cloudinary entegrasyonu (next-cloudinary)
- Form Validasyonu: React Hook Form, Zod integration
- UI Bileşenleri: Radix UI, shadcn/ui metodolojisi
- Animasyonlar: Framer Motion, tsParticles
- Carousel/Slider: Embla Carousel, Swiper
- E-posta İşlemleri: React Email, Resend
Tasarım Yaklaşımı
OrthoOrigin projesinde tasarıma özel bir önem verdim. Her pikselin amacına uygun olması ve kullanıcı deneyiminin en üst seviyede olması için titizlikle çalıştım. Tailwind CSS ve DaisyUI kombinasyonu, Radix UI primitives, ve Framer Motion animasyonları kullanarak hem estetik hem de fonksiyonel bir kullanıcı arayüzü oluşturdum. Tasarım sürecindeki yaklaşımım:
- Kullanıcı Odaklı: Hedef kitlenin ihtiyaçlarını derinlemesine analiz ederek, kolay kullanılabilir bir arayüz tasarladım
- Görsel Kimlik: Markanın profesyonel kimliğini yansıtacak şekilde renk paleti ve tipografi seçimleri yapıldı
- Responsive Tasarım: Tüm cihazlarda kusursuz çalışacak şekilde uyarlanabilir bir tasarım geliştirdim
- Mikro Etkileşimler: Kullanıcı deneyimini zenginleştirmek için özel animasyonlar ve geçişler ekledim (Framer Motion ve tsParticles kullanarak)
Öne Çıkan Özellikler
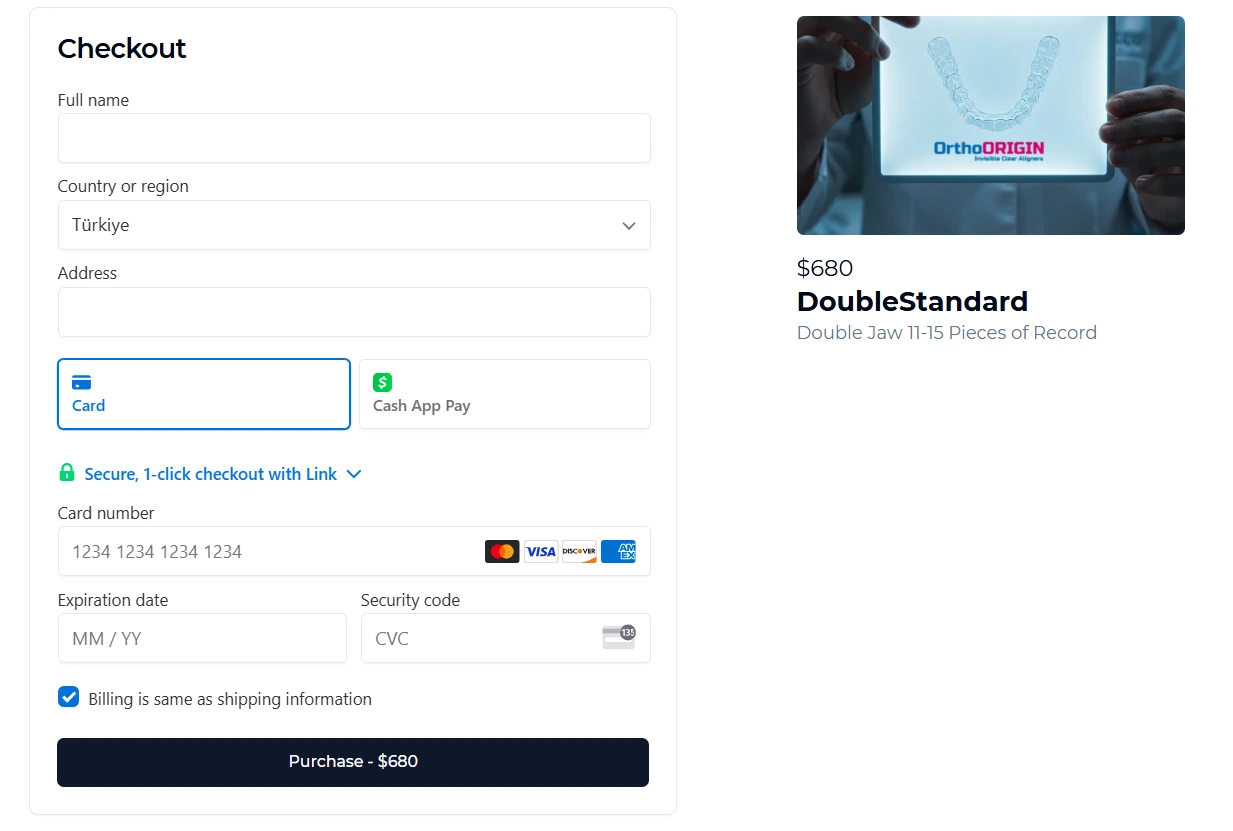
Entegre E-Ticaret Sistemi ve Stripe Ödeme Altyapısı

OrthoOrigin'in global e-ticaret yapısı için güçlü ve güvenli bir ödeme sistemi geliştirdim:
- Server Actions ile Güvenli Ödeme: Next.js server actions kullanarak ödeme işlemlerini güvenli bir şekilde gerçekleştirdim
- Stripe API Entegrasyonu: Dünya çapında 135'ten fazla para biriminde ödeme alma imkanı
- Güvenli İşlemler: PCI DSS uyumlu altyapı ile müşteri verilerinin korunması
- Esnek Ödeme Seçenekleri: Kredi kartı, banka havalesi ve taksitlendirme seçenekleri
- İşlem Onayları: React Email ve Resend ile otomatik bildirim ve onay e-postaları
- Kullanıcı Deneyimi: @stripe/react-stripe-js ile hızlı, kullanımı kolay ödeme arayüzü
- İşlem Takibi: Prisma ile sipariş ve ödeme verilerinin yönetimi
Bu entegrasyon sayesinde OrthoOrigin, müşterilerine kesintisiz bir satın alma deneyimi sunarak dönüşüm oranlarını önemli ölçüde artırdı. Ödeme sürecini ortalama 2 dakikanın altına indirerek sektör standartlarının üzerinde bir kullanıcı deneyimi sağlandı.
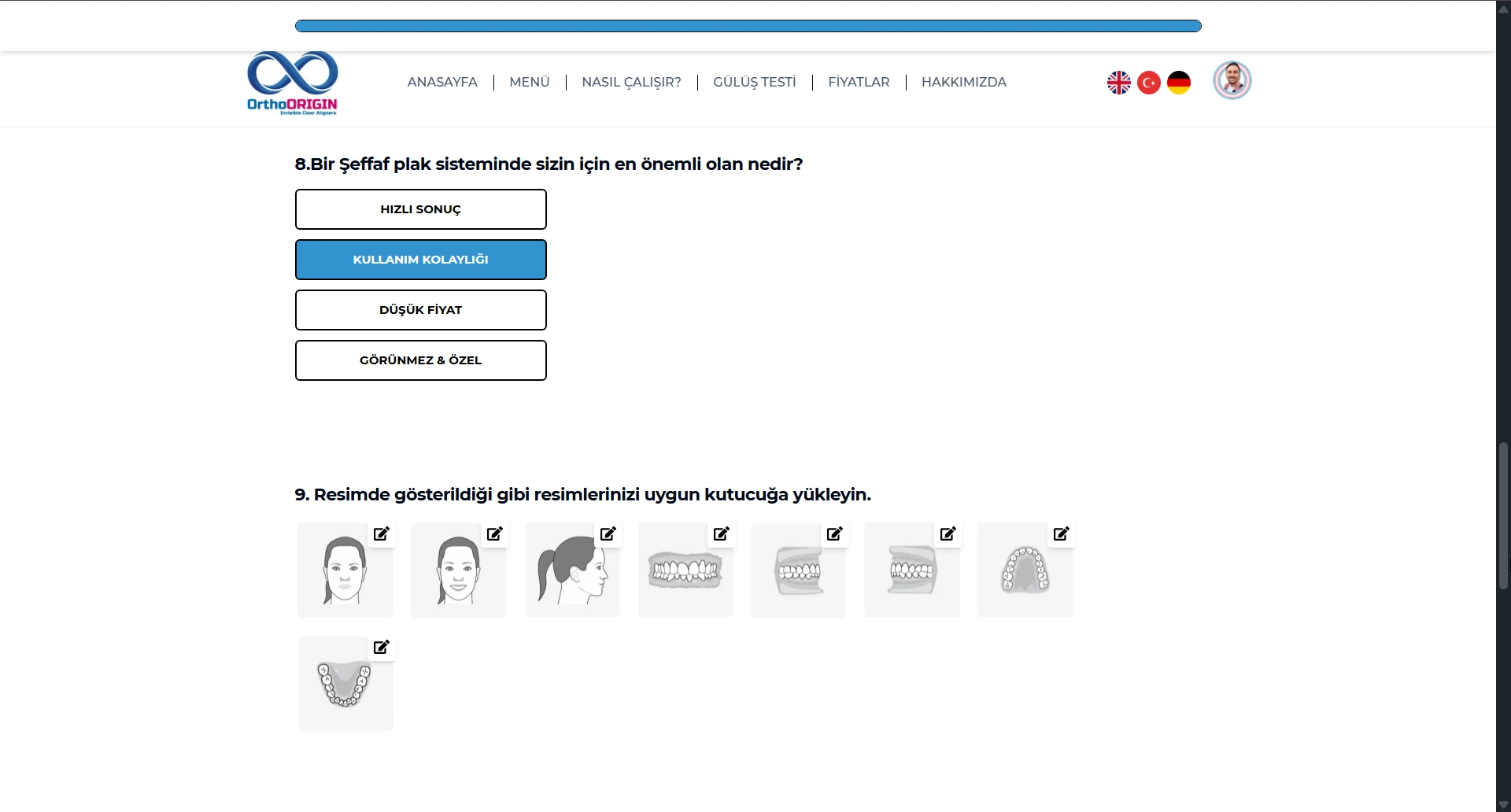
Gülüş Testi Fonksiyonelliği

Kullanıcıların tedaviye uygunluğunu değerlendirmek için interaktif bir test geliştirdim. Bu özellik:
- React Hook Form ve Zod entegrasyonu ile form validasyonu
- İlerlemeli test adımları için Radix UI Progress bileşeni
- Server Actions ile test sonuçlarının analizi ve kayıt işlemleri
- Sonuçlara göre kişiselleştirilmiş öneriler sunma
- React DOM Confetti ile kullanıcı etkileşimini artıran görsel efektler
- Tamamlanan test sonuçlarının otomatik olarak admin paneline iletilmesi
Gülüş testi, kullanıcıların tedaviye uygunluğunu değerlendirmek için aşamalı bir yapıda tasarlandı ve her adımda kullanıcıyı bilgilendiren açıklamalar eklendi. Test sonuçları Prisma ORM kullanılarak veritabanında saklanıyor ve yöneticilerin kullanıcı ile iletişime geçmesine olanak tanıyor.
Öncesi ve Sonrası Karşılaştırma Galerisi

Potansiyel müşterilerin tedavi sonuçlarını görebilmeleri için özel bir karşılaştırma galerisi tasarladım:
- Swiper ve Embla Carousel kullanarak estetik bir slider deneyimi
- Framer Motion ile "önce/sonra" geçişleri için etkileyici animasyonlar
- Cloudinary CDN entegrasyonu ile optimize edilmiş görseller
- Farklı vaka tipleri için filtreler
- Duyarlı tasarım ile tüm cihazlarda ideal görüntüleme
- Server Actions ile vaka verilerinin yönetimi
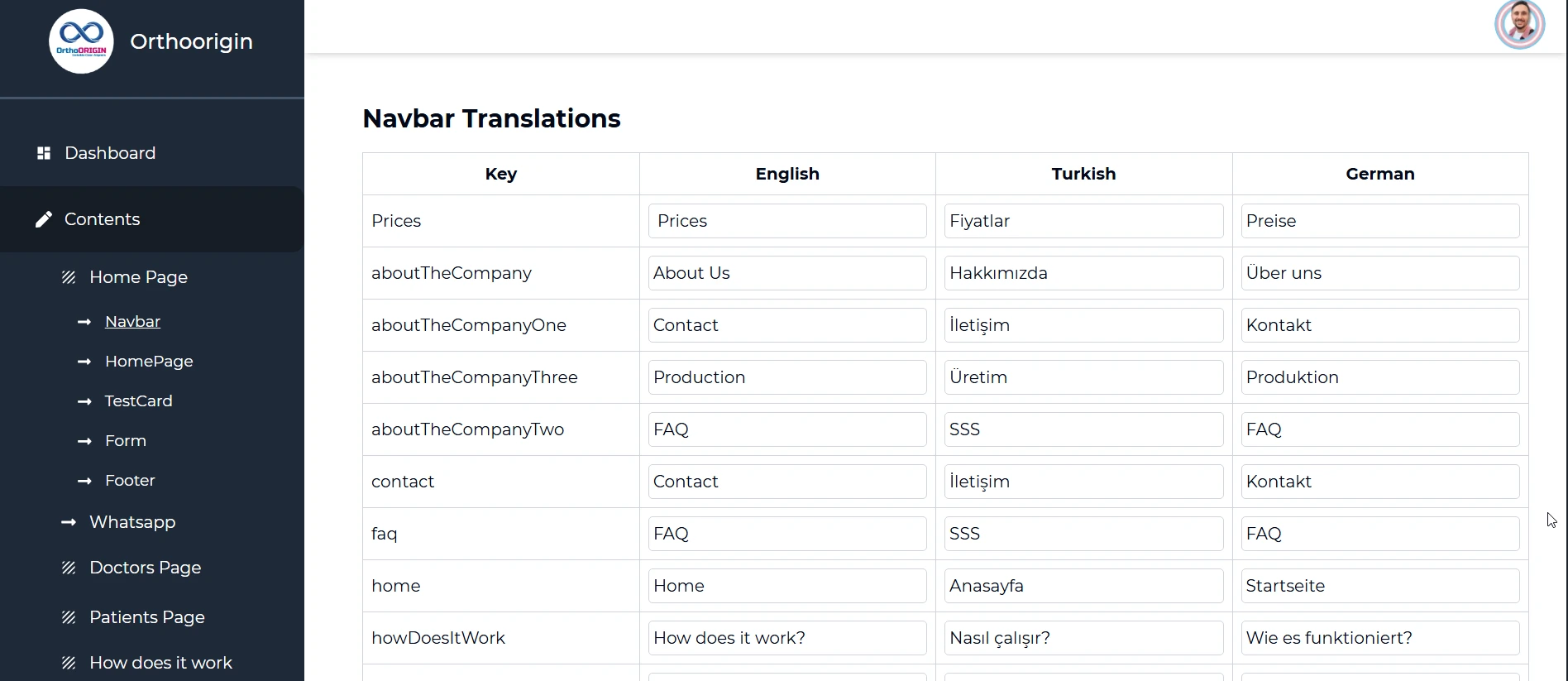
Gelişmiş Admin Paneli

Site yöneticileri için kapsamlı bir kontrol paneli geliştirdim:
- NextAuth.js v5 ile rol tabanlı erişim kontrolü
- Radix UI bileşenleri (Collapsible, Dialog, DropdownMenu) ile zengin yönetim arayüzü
- Prisma ORM ile veritabanı operasyonları
- Server Actions ile güvenli CRUD işlemleri
- Tabler Icons React ve React Icons ile zengin görsel arayüz
- Kullanıcı, sipariş ve ürün yönetimi modülleri
- Cloudinary entegrasyonu ile görsel yüklemeleri
- Analitik dashboard ile iş metrikleri görüntüleme
Tek Tıkla İçerik Yönetimi

Site yöneticilerinin teknik bilgiye ihtiyaç duymadan içerik güncellemesi yapabilmesi için özel bir sistem geliştirdim:
- Cloudinary ile drag-and-drop görsel yükleme
- Next-intl ile çoklu dil yönetimi
- Prisma ile içerik veritabanı modelleri
- Server Actions ile güvenli içerik yönetimi
- Radix UI bileşenleri ile kullanıcı dostu arayüz
- Gerçek zamanlı önizleme
Teknik Zorluklar ve Çözümler
Server Actions ile Full-Stack Mimari
Projede Next.js 14'ün Server Actions özelliğini kullanarak geleneksel backend yapısı yerine daha entegre bir çözüm geliştirdim:
- Backend/Frontend Entegrasyonu: Server Actions kullanarak API rotaları oluşturmak yerine daha entegre bir yapı kurdum
- Güvenli Form İşlemleri: Kullanıcı verilerini server-side validasyon ve işleme
- Veritabanı Operasyonları: Prisma ORM ile güvenli veritabanı işlemleri
- Performans Optimizasyonu: Server Components ile sayfaların sunucu tarafında render edilmesi
E-Ticaret ve Ödeme Sistemi Entegrasyonu
Global ölçekte çalışan bir e-ticaret sistemi kurmak önemli teknik zorluklar barındırıyordu:
- Stripe Entegrasyonu: Server Actions ile güvenli ödeme işlemleri
- Çoklu Para Birimi Desteği: Farklı ülkelerden gelen müşteriler için yerel para birimi ve ödeme yöntemleri
- Sipariş Yönetimi: Prisma ile sipariş ve ödeme verilerinin yönetimi
- Kullanıcı Deneyimi: React stripe.js ile hızlı ve kullanıcı dostu bir arayüz
Çok Dilli Yapı Entegrasyonu
Üç farklı dil desteği sunan bir platform geliştirmek için next-intl kütüphanesini kullandım:
- Dinamik İçerik Çevirisi: Tüm içerik öğelerinin farklı dillerde yönetimi
- URL Yapısı: Dil tercihine göre otomatik URL yapılandırması
- SEO Optimizasyonu: Çoklu dil desteği ile SEO performansının artırılması
- Kullanıcı Tercihleri: Kullanıcı dil tercihlerinin hatırlanması
Authentication ve Güvenlik
Kullanıcı bilgilerinin ve ödeme verilerinin güvenliği için:
- NextAuth.js v5 Beta: Modern kimlik doğrulama sistemi
- Prisma Adapter: Veritabanı ile entegre kimlik doğrulama
- bcryptjs: Şifre şifreleme
- Rol Tabanlı Erişim: Admin ve kullanıcı ayrımı
- CSRF Koruması: Form işlemlerinde güvenlik önlemleri
Sonuç ve Etkiler
OrthoOrigin e-ticaret platformu, dental sektörde dijitalleşmenin önemli bir örneği haline geldi. Platform sayesinde:
- Şirketin global müşteri tabanı %35 arttı
- Çevrimiçi satışlarda ilk 6 ayda %60 büyüme kaydedildi
- Ödeme sürecindeki optimizasyonlar ile sepet terk oranı %25 azaldı
- Çevrimiçi tedavi değerlendirme süreci sayesinde müşteri dönüşüm oranları %40 yükseldi
- Şirketin operasyonel verimliliği admin paneli sayesinde önemli ölçüde arttı
- Hasta memnuniyeti ve tedavi sonuçlarının görünürlüğü iyileşti
- Vercel Analytics entegrasyonu ile kullanıcı davranışları hakkında daha fazla bilgi edinildi
Bu proje, teknik becerilerimin yanı sıra, kompleks iş ihtiyaçlarını analiz etme ve bunlara uygun çözümler geliştirme kapasitemi de göstermektedir. OrthoOrigin, portfolyomun en gururlu olduğum çalışmalarından biridir ve benzer sektörlerdeki dijitalleşme projelerine örnek oluşturmaktadır.